初识 Webpack 遇到的坑
概述
最近在搞 weex 工程,然后想要把我们开发的所有 weex 相关的东西集成到一个工程里面,然后可以实现组件的复用,打 bundle 的时候又需要分开编译
简而言之,就是支持多个工程分别打包,单个 vue 分别编译
于是,可怜的我开始了采坑之旅
前提知识储备
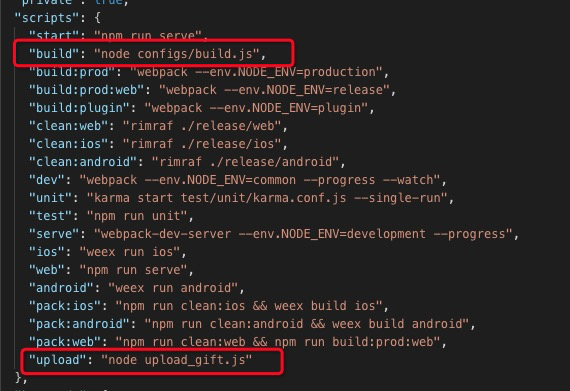
package.json
这个文件的 scripts 下可以自定义一些命令,比如我的 upload 和 build

那么我们在打包的时候就会先执行我们指定的这些 js 文件,然后按照我 js 里面的逻辑来执行一些自定义命令
具体 webpack 的执行流程,我也不是很清晰,以后遇到再研究
configs
在 wee x中,webpack.config.js 指向多个具体的 config,都在一个 configs 文件夹下
├── build.js
├── config.js
├── helper.js
├── hotreload.js
├── logo.png
├── plugin.js
├── project.js
├── utils.js
├── vue-loader.conf.js
├── webpack.common.conf.js
├── webpack.dev.conf.js
├── webpack.prod.conf.js
├── webpack.release.conf.js
└── webpack.test.conf.js
其中 project.js 和 build.js 是我为了实现具体功能增加的
这里面的 js 文件也是打包时最重要的文件
说说我的问题
当我苦逼的终于大概看明白了前面的一些 webpack.xx.conf.js 并着手修改这些文件得到时候,碰到了一个坑爹的问题。
我通过获取命令行输入的工程名,同时动态创建 js 文件,在 config.js 中 import 进来,从而知道想要编译哪个文件。
npm run build project_name 运行之后,两个工程都能编译成功,没有仔细看,后来发现,两个编译后的 js 居然一样大,而且几乎一模一样,原因就是两个工程没有互相引用,但是打包的时候却都给打进去了,这让我很头疼。
问题原因
查了很久无果,最后去问了下前端同学,10s就帮我找到了问题···果然专业的就是不一样
所有的一切都源于一句话
/* global Vue */
const project = require('@/configs/project')
/* weex initialized here, please do not move this line */
const { router } = require('./router')
// 就是这一行
const App = require('@/'+ project.name + '/index.vue')
/* eslint-disable no-new */
new Vue(Vue.util.extend({el: '#root', router}, App))
// router.push('/')
因为我的 require 语句带了表达式,所以会全部打包,而且这个地方根本不需要表达式,直接写死一切 ok!
详见带表达式的 require 语句
https://webpack.docschina.org/guides/dependency-management/